|
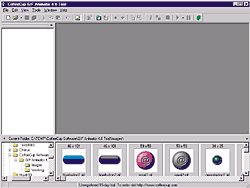
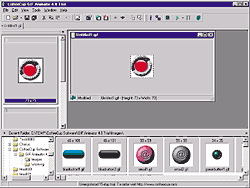
 Программа CoffeeCup GIF Animator, готовая к работе. Внизу — стандартные заготовки для кнопок. Программа CoffeeCup GIF Animator, готовая к работе. Внизу — стандартные заготовки для кнопок.
Открываем картинку из стандартных "обоев" Windows - forest.bmp. Далее в меню Effects можно выбрать один из трех пунктов: Insert Image Transition (используется для перехода от одного изображения к другому или к кадру, можно также выбрать опцию перетекания цветов), Insert Image Effect (применяется для вставки эффекта применительно к одному кадру) и Apply Image Effect (позволяет изменить кадр в соответствии с выбранным эффектом). Если нам нужно создать анимацию на основе только одной картинки, то следует выбрать второй пункт. Так и сделаем.
Допустим, нам нужно сделать акцент на изображении деревьев. Выбираем эффект Stretch, действие которого заключается в приближении рисунка (т. е. его увеличении). Далее мы выставляем параметры: длительность эффекта ставим 2 с, количество кадров в секунду - 10, нажимаем OК и получаем анимацию. После этого достаточно произвести сохранение в формате GIF, и ваш файл готов.
Эта программа специально предназначена для создания анимации для Internet. Есть функции для работы с анимированными кнопками на основе поставляемых с CoffeeCup GIF Animator картинок, а также HTML-кода для их вставки ссылкой, альтернативным текстом и рамкой. В этой программе можно создавать анимацию на основании только уже имеющихся картинок, что в некоторой степени ограничивает возможности ее применения, да к тому же отсутствует функция добавления эффектов. Но плюсом является то, что она очень удобна.
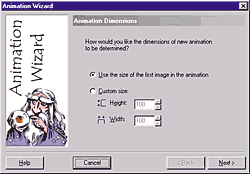
При открытии программы запускается Мастер (Animation Wizard). В первом окне нам предлагается выбрать размеры анимации: либо по первому кадру рисунка, либо в соответствии с задаваемыми вручную параметрами (в пикселях). Для нашего примера мы выбираем, что размер нашей анимации будет задаваться первым кадром (рис. 1).
 Рис. 1. Стартовое окно Мастера. Здесь задаются размеры будущей анимации. Рис. 1. Стартовое окно Мастера. Здесь задаются размеры будущей анимации.
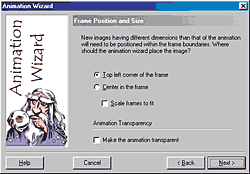
Далее мы переходим к следующему окну, в котором нам предлагается задать размеры картинок, с которыми мы будем работать при создании анимации, для определения расположения изображений, имеющих размеры больше или меньше создаваемой анимации. Также в этом окне можно задать прозрачный фон, поставив галочку напротив надписи Make the animation transparent. В нашем случае мы задаем Center in the frame (в центре кадра), Scale frames to fit (растянуть по кадру) и задаем прозрачность (рис. 2).
 Рис. 2. Здесь можно задать прозрачность создаваемой анимации, просто поставив галочку напротив Make the animation transparent. Рис. 2. Здесь можно задать прозрачность создаваемой анимации, просто поставив галочку напротив Make the animation transparent.
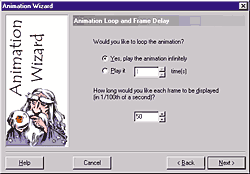
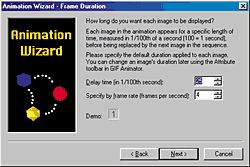
Теперь мы можем переходить к следующему окну Мастера. В этом окне (рис. 10) мы задаем количество повторов анимации и время, в течение которого будет показываться один кадр (в 1/100 с, т.е. если мы выставим 100, то кадр будет показываться 1 с). В нашем случае зададим показ по кругу (loop) и время отображения кадра 50 (т.е. полсекунды).
 Окно Мастера, в котором задаются параметры кадров. Окно Мастера, в котором задаются параметры кадров.
Следующее окно Мастера предназначено для того, чтобы мы выбрали, из каких картинок у нас будет состоять анимация. Для этого нам потребуется нажать кнопку Add Image... и в открывшемся окошке Open выделить необходимые нам файлы. Пусть для нашего примера это будут redbutton1.gif и redbutton2.gif, которые поставляются вместе с этой программой в виде примеров картинок. В этом же окне Мастера после выбора картинок их можно менять местами, т. е. корректировать последовательность отображения. Наконец, переходим к последнему окну Мастера и там нажимаем Finish.
 Так будет выглядеть в окне программы CoffeeCup GIF Animator финальный результат нашей деятельности. Так будет выглядеть в окне программы CoffeeCup GIF Animator финальный результат нашей деятельности.
После создания этой анимации мы можем ее просмотреть при помощи опции в меню View - Play Animation (или нажав сочетание клавиш Ctrl+R).
Эта программа также предназначена для создания анимированных файлов формата GIF. В отличие от предыдущей, имеется небольшой выбор эффектов анимации, но зато отсутствуют какие-либо Мастера.
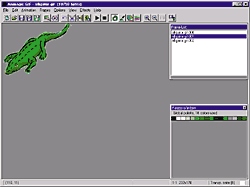
 Так выглядит Animagic GIF Animator после загрузки и открытия файла. Так выглядит Animagic GIF Animator после загрузки и открытия файла.
Итак, нам необходимо иметь какое-либо изображение. Для этой цели можно воспользоваться любой имеющейся у вас картинкой формата GIF, BMP, PCX или JPEG. Также Animagic GIF Animator позволяет создавать анимацию на основе файлов формата AVI или TXT. Давайте поработаем с обычным графическим файлом.
Во-первых, рассмотрим имеющиеся в этой программе эффекты:
- Fade in вставляет новые кадры перед текущим. Каждый последующий кадр градиентно переходит в первоначальный, к которому мы применили этот эффект.
- Fade out вставляет новые кадры после выделенного. Действие этого эффекта похоже на предыдущее, только все происходит в обратном порядке.
- Dissolve имеет три варианта исполнения: (1) из выбранного цвета кадр собирается как мозаика по кусочкам; (2) кадр разбирается по кусочкам и переходит в выбранный цвет; (3) один кадр разбирается и переходит в другой (следующий).
- Banner Scroll - это различного вида перемещения картинки в кадре.
- Wipe создает эффект закрашивания картинки (наподобие каретки струйного принтера) по выбранному направлению.
- Spiral восстанавливает или закрашивает картинку по спирали.
- Blind создает эффект, похожий на открывающиеся или закрывающиеся жалюзи.
В настройках каждого из этих эффектов можно задавать стандартные параметры для кадров: их количество (по умолчанию их 5, что считается оптимальным); количество миллисекунд для показа одного кадра (по умолчанию стоит 100); в зависимости от эффекта можно выбирать цвет либо из стандартной палитры цветов (256), либо из модели RGB (16,5 млн).
В меню Frames есть несколько интересных пунктов, которые позволяют изменять параметры кадра. Например, можно из цветного сделать его серым и т. п. Вообще говоря, в этой программе процесс создания анимации заключается в основном в добавлении эффектов.
Эта программа обладает огромным количеством разнообразных возможностей. Она позволяет создавать файлы GIF самых разных видов, но раз уж мы изучаем анимацию, то сосредоточимся на Animation GIF.
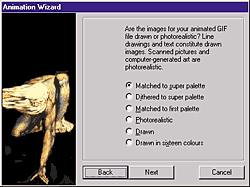
Итак, выбираем пункт Animation Wizard в меню File, нажимаем Next, дальше выбираем опцию, подтверждающую то, что файл создается для Internet (или оставляем значение по умолчанию), снова жмем Next. В следующем окне оставляем значение по умолчанию, соответствующее тому, что у нас анимация будет показываться по кругу, и переходим к следующему окну. В нем нам предлагается самостоятельно выбрать палитру (рис. 3). В следующем окне устанавливается время показа одного кадра (задержка). Можно, например, оставить значение по умолчанию и перейти к следующему окну.
 Рис. 3. Окно Мастера создания анимации. Здесь можно выбрать палитру (количество цветов) для анимации. Рис. 3. Окно Мастера создания анимации. Здесь можно выбрать палитру (количество цветов) для анимации.
Далее нам предлагается выбрать файлы, на основе которых мы будем создавать нашу анимацию. Минимальное количество картинок - две. Причем даже после того, как вы уже выбрали нужные вам файлы, программа все равно будет настойчиво предлагать открыть еще. Поэтому, когда вам уже больше нечего добавлять, просто жмите Cancel. На следующем окошке будут только две кнопки: Back - для того, чтобы вернуться назад и внести какие-либо изменения, и Done - для завершения работы с Мастером.
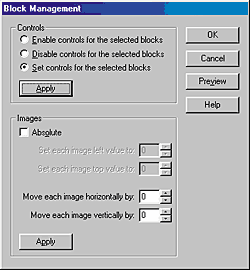
Чтобы задать прозрачный фон для нашей анимации, нужно проделать достаточно неочевидные действия, а состоят они в следующем. Сначала нужно выделить кадры, затем в меню Blocks выбрать пункт Manage, потом в открывшемся окне (рис. 4) выбрать опцию Set Controls for the Selected Blocks (если она не задана по умолчанию) и нажать рядом на кнопку Apply.
 Рис. 4. Окно Менеджера блоков. Два нижних параметра позволяют сдвигать картинки выбранного блока по вертикали и (или) по горизонтали. Рис. 4. Окно Менеджера блоков. Два нижних параметра позволяют сдвигать картинки выбранного блока по вертикали и (или) по горизонтали.
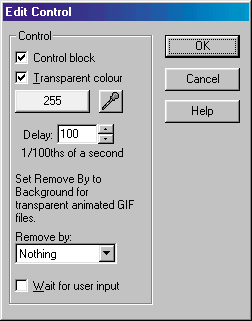
Только тогда появится редактор Edit Control (рис. 5). Поставьте галочки напротив пунктов Control Block и Transparent Colour, а затем нажмите на кнопку Eyedropper (выглядит, как пипетка). На появившемся первом кадре вашей анимации выберите цвет, который вы хотите сделать прозрачным. Затем в этом же окошке установите параметр Remove By как Background, нажмите OК и теперь можете сохранять ваш файл.
 Рис. 5. С помощью параметра Delay изменяется время показа кадров (чем больше число, тем меньше кадров в секунду). Рис. 5. С помощью параметра Delay изменяется время показа кадров (чем больше число, тем меньше кадров в секунду).
А вот что достаточно сделать для создания баннеров в программе GIF Construction Set Professional.
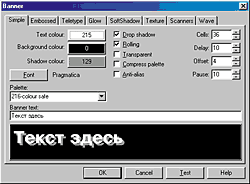
Заходим в меню Edit и выбираем пункт Banner. После этого появится окно (рис. 6), в котором вы можете сделать восемь различных типов баннеров - нужно только набрать текст и при желании изменить некоторые параметры.
 Рис. 6. Создаем баннер. Здесь можно выставить основные параметры будущего баннера, а также посмотреть, как он будет выглядеть, нажав кнопку Test. Рис. 6. Создаем баннер. Здесь можно выставить основные параметры будущего баннера, а также посмотреть, как он будет выглядеть, нажав кнопку Test.
Помимо баннеров с помощью GIF Construction Set Professional можно создавать еще несколько видов анимационной графики. Но все охватить невозможно, а вот привести еще один интересный пример можно.
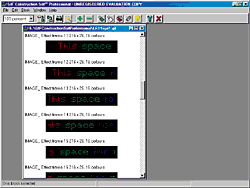
 Так выглядит созданная при помощи LED Sing анимация в окне программы GIF Construction Set Professional. Так выглядит созданная при помощи LED Sing анимация в окне программы GIF Construction Set Professional.
В меню Edit есть пункт LED Sing. При помощи него можно создавать бегущую строку особого типа: анимация выглядит как разноцветный текст, набранный из точек. После выбора этой опции появится окошко, в котором следует написать текст и выставить параметры:
- Loop - анимация будет повторяться по кругу.
- Show dark pixels - отображать точки фона серым, если включено, или на черном фоне, если выключено.
- Smooth Scroll и Columns per Frame - если эти опции включены, то можно задать, на какое количество точек текст будет смещаться в следующем кадре; если выключены, то текст будет перемещаться по символу.
- Compact Sign - если включено, то текст будет отображаться тонким; если выключено, то - жирным шрифтом.
- Columns Wide - здесь задается ширина создаваемого LED Sing в точках (не в пикселях!).
- Delay - время показа одного кадра (в 1/100 секунды).
- Palette Compression - максимальное уменьшение цветов палитры для минимизации размера конечного файла.
Единственное, что удручает при использовании этой функции программы, это то, что нет возможности использовать русские символы. Они не поддерживаются и отображаются решеткой #.
Для того чтобы быстро освоиться в этой программе, не нужно тратить много времени. Достаточно только понять идеологию, а дальше можно будет работать с легкостью.
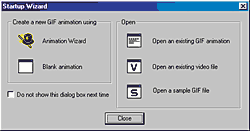
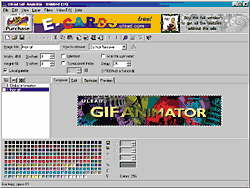
Ulead GIF Animator сразу после запуска отображает окошко, в котором вы выбираете, что собираетесь с помощью программы делать.
 Приветственное окно Ulead GIF Animator 4.0. С него начинается работа с программой. Приветственное окно Ulead GIF Animator 4.0. С него начинается работа с программой.
Так как нас интересует создание анимации, то мы нажимаем Animation Wizard - запускаем Мастер анимации и следуем его указаниям. В первом же окне нам предлагается добавить либо картинки (Add Image), либо видео (Add Video). Мы нажимаем на кнопку добавления картинок и выбираем logo.gif, находящуюся в каталоге по умолчанию (при создании собственной анимации вы можете выбрать любую картинку, а если их несколько, то выстроите их в нужной последовательности путем перетаскивания с одного места на другое в этом же окне). Затем переходим к следующему окну, в котором нам предлагается определить тип палитры - ориентированный либо на текст, либо на графику. Учитывая то, что мы взяли за основу картинку, то соответственно выбираем второй пункт и переходим к следующему окну. Там нам предлагается выставить параметры отображения кадров, в частности время задержки. Причем, чтобы было удобнее, можно определять нужную скорость, сверяясь с демонстрационным показом сменяющихся цифр в тестовым окошке (рис. 7). Вы также можете задать количество кадров в секунду.
 Рис. 7. Окно Мастера создания анимации. Здесь выставляются параметры создаваемой анимации. Рис. 7. Окно Мастера создания анимации. Здесь выставляются параметры создаваемой анимации.
Так как мы открывали только одну картинку, у нас создался только один кадр нашей анимации. Теперь можно пойти несколькими путями: либо воспользоваться эффектами, имеющимися в этой программе, либо самостоятельно начать рисовать - на элементарном уровне программа это делать позволяет.
Если же вы решили воспользоваться эффектами, то нужно зайти в меню Video F/X и выбрать их там или же можно воспользоваться эффектами из меню Layer. Все параметры уже описывались ранее и не представляют никаких проблем. А на крайний случай, есть функция предварительного просмотра, которая не даст вам ошибиться.
 Так выглядит наша анимация в окне программы Ulead GIF Animator.
Так выглядит наша анимация в окне программы Ulead GIF Animator.
Эта программа легко расширяема, и при желании можно скачать для нее из Internet достаточно большое количество дополнительных модулей (Plug-in).
»дальше»»
|
 GOPTOP
GOPTOP  GOPTOP
GOPTOP